iOS Edit Widget
Demo-02 Download.zip Give users the option to customize their widgets by adding a custom Intent definition to your project.
The Details Info you can read the Developer Documentation
In this article we just use the fixed values, if you want to obtain dynamic parameters, please see my article “iOS Widget 05”
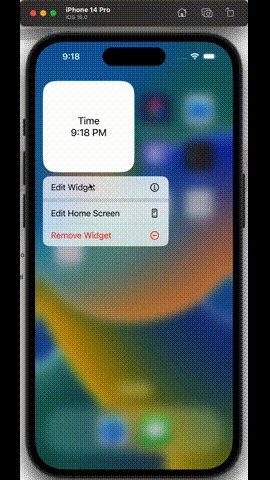
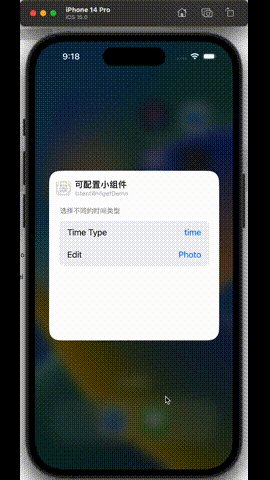
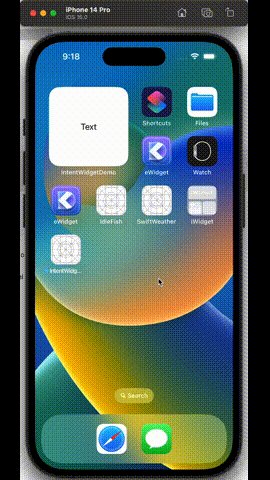
Preview

Operate
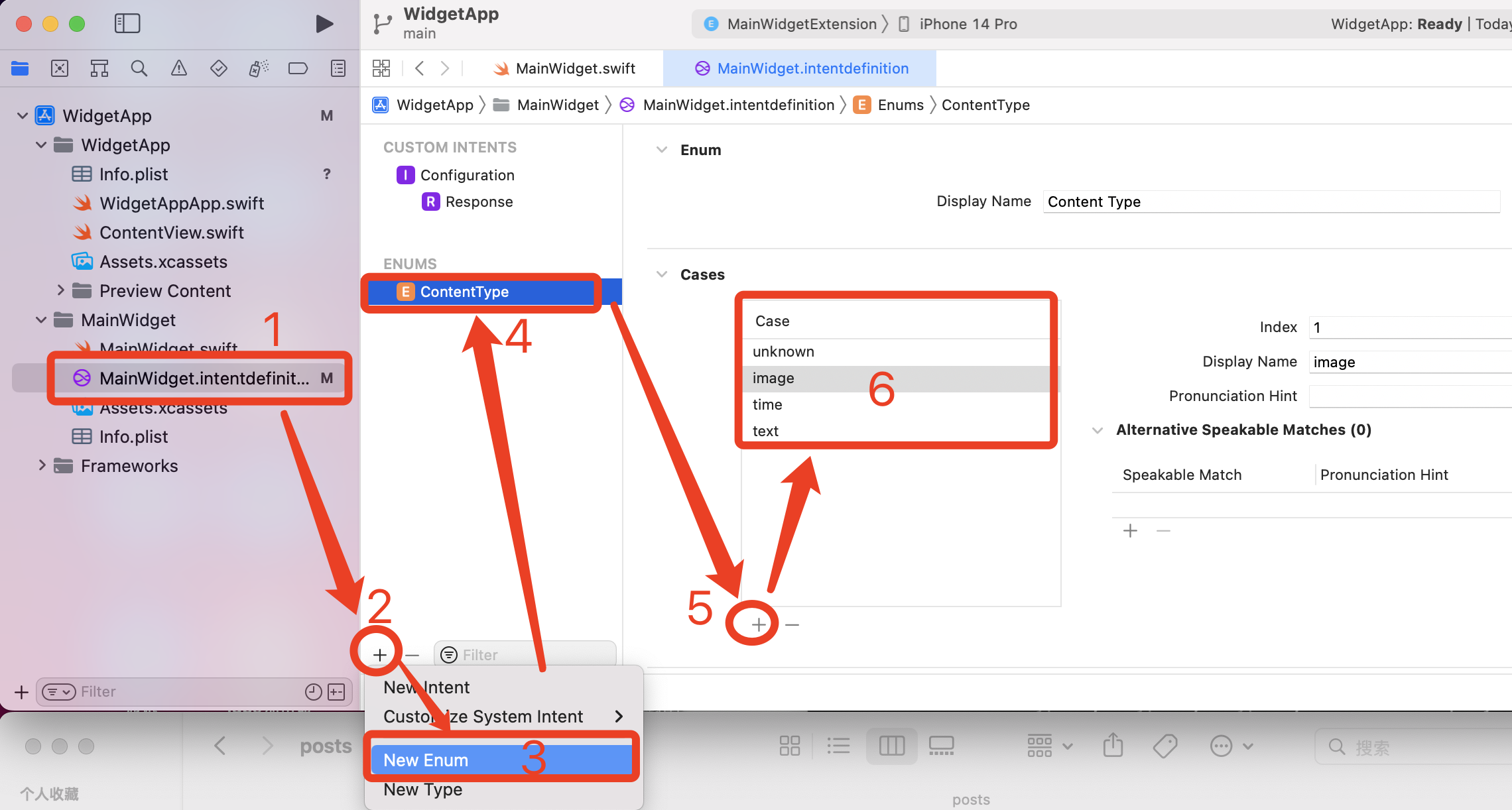
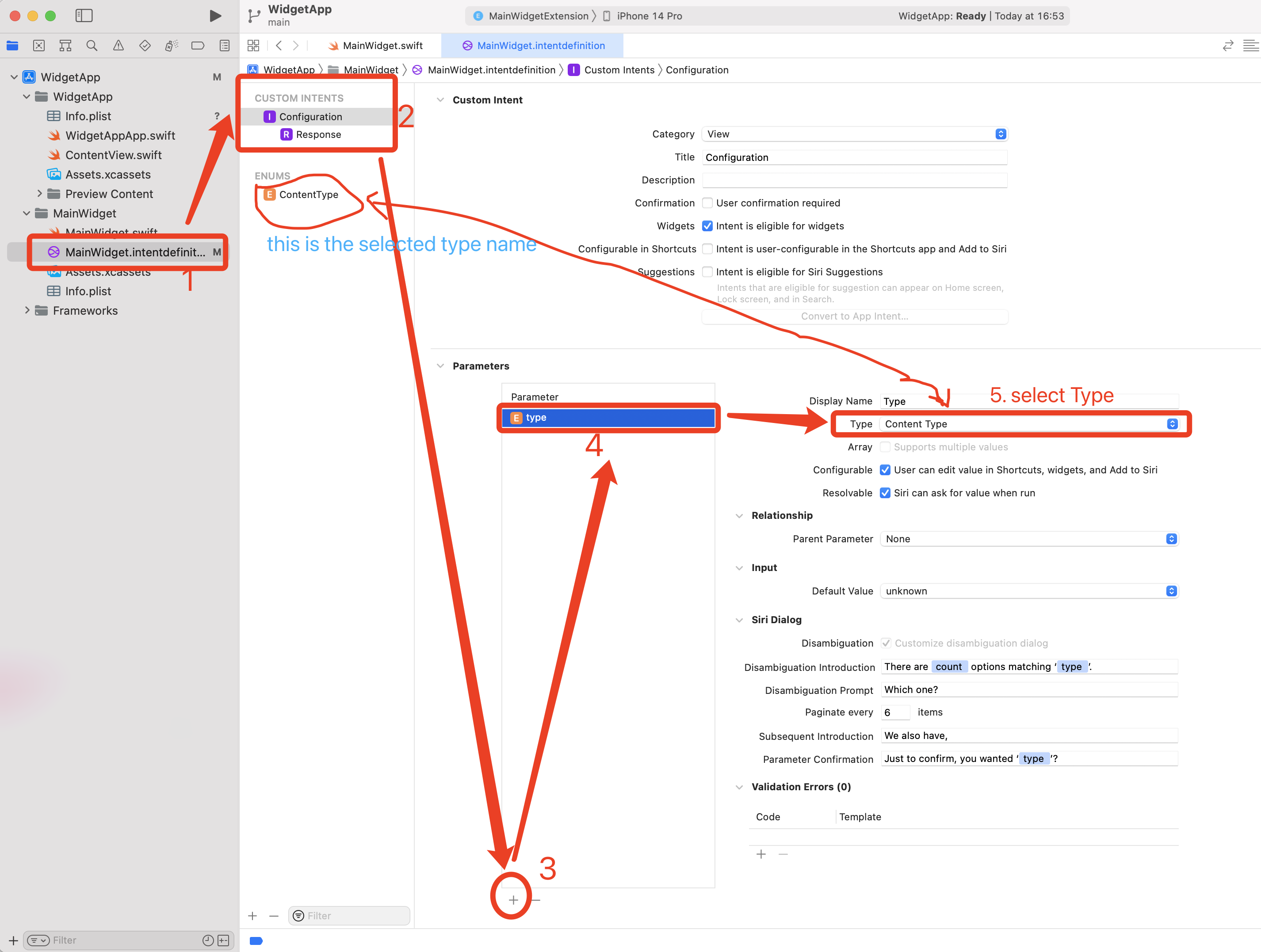
Go to Intentdefinition, and add a new Enum, you can follows the step in the images. Change the name like ContentType, and add some cases like image, time, text (also you can make name like type1, type2, type3).
(My blog is not good, so you can enlarge the page to view the picture.(灬ꈍ ꈍ灬))

Follow the steps.

Then you can write code, please see the code of case .type2:. In here you can add the other Widgets. Please download my demo and see the effect. Thanks.
Code
|
|