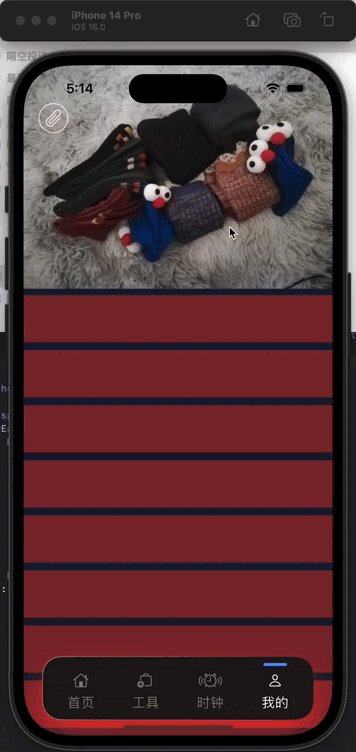
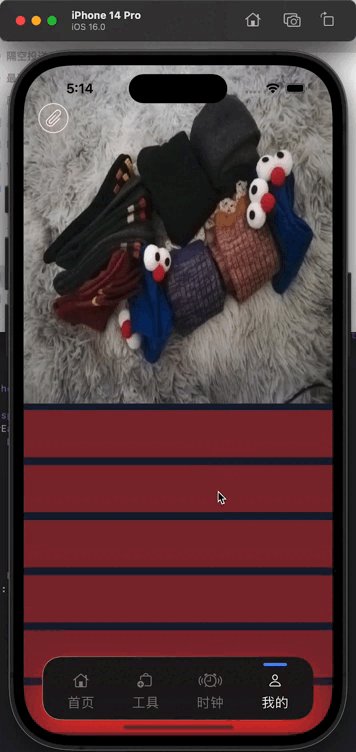
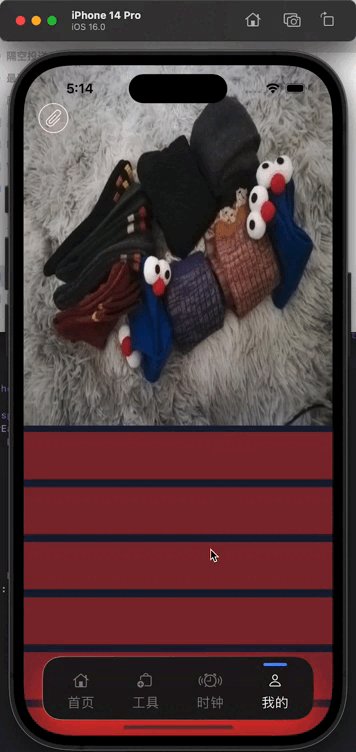
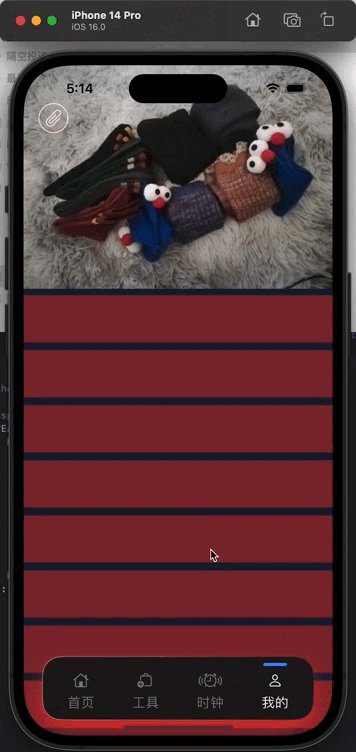
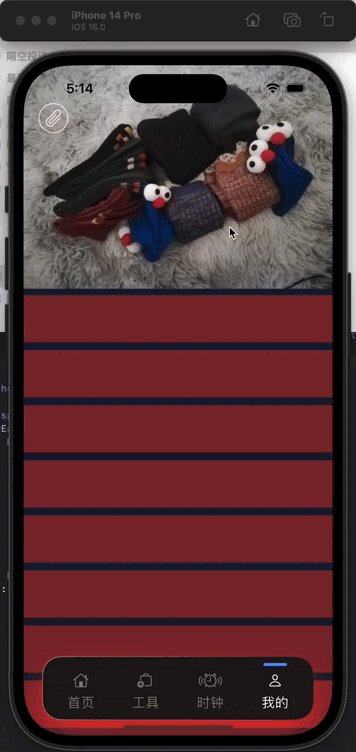
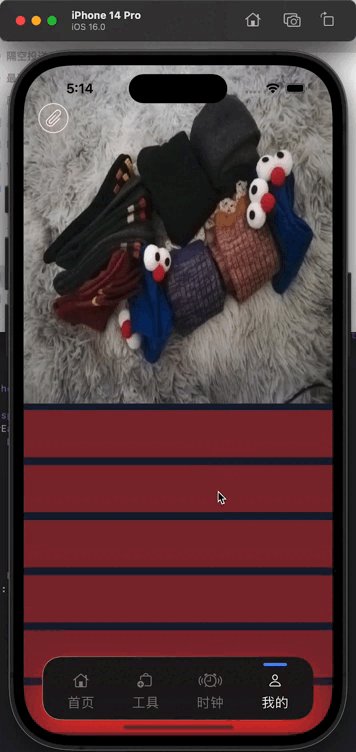
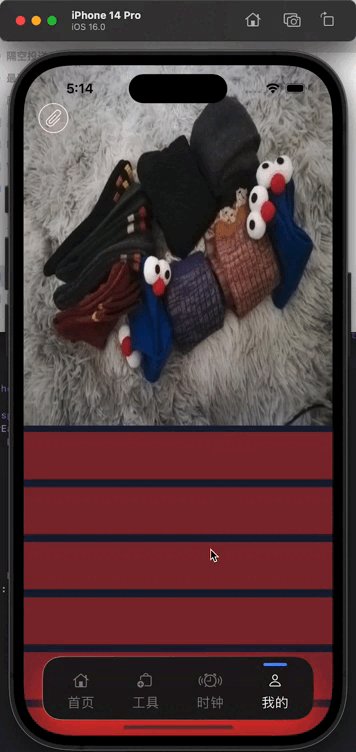
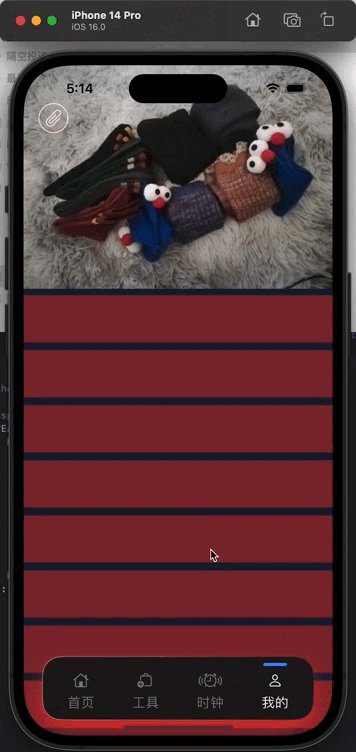
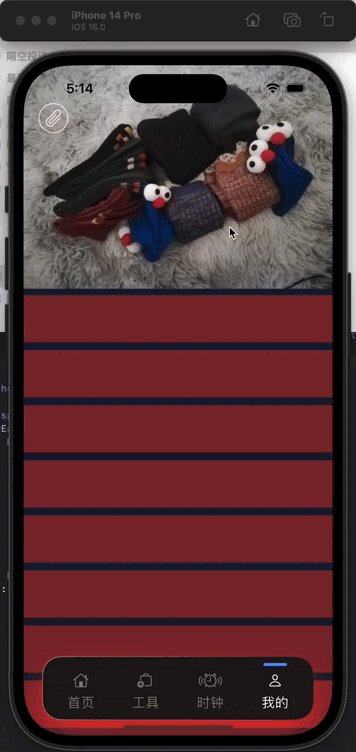
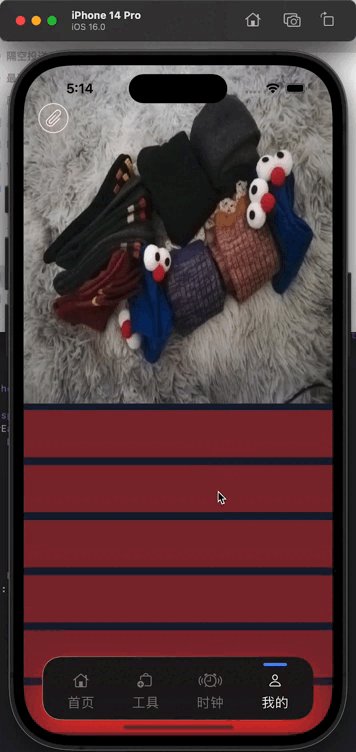
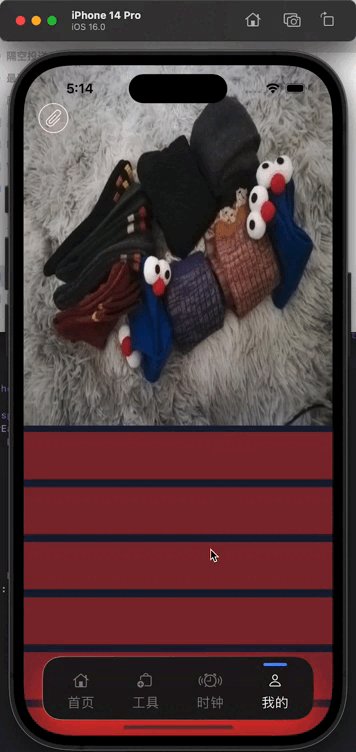
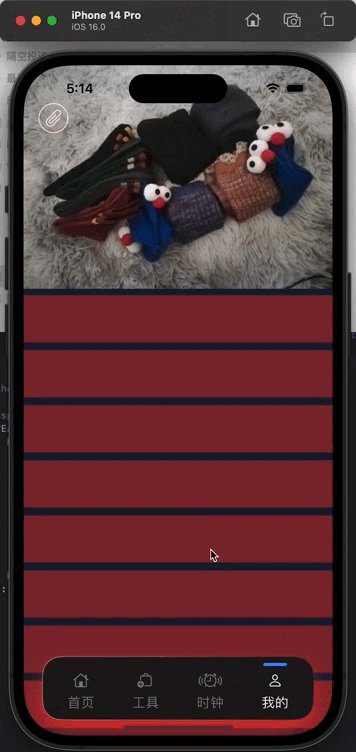
How to realize flexible animation of pictures? It’s very simple to use SwiftUI now.

1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
|
var body: some View {
ScrollView(showsIndicators: false) {
VStack {
GeometryReader { proxy in
let global = proxy.frame(in: .global)
Image("wazi")
.resizable()
.offset(y: global.minY > 0 ? -global.minY : 0)
.frame(height: global.minY > 0 ? UIScreen.main.bounds.height / 3 + global.minY : UIScreen.main.bounds.height / 3)
}
.frame(height: UIScreen.main.bounds.height / 3)
VStack(spacing: 10) {
ForEach(0...10, id:\.self) { num in
Rectangle()
.fill(.red.opacity(0.5))
.frame(height: 60)
}
}
}
}
}
|