介绍
- vue3
- vue-cli@4.5
- ts
- antd
一、安装
1.1 vue-cli@4
我这里使用的是vue-cli@4.5版本。 创建项目 main.js中会有部分不一样
1、首先卸载旧版本 (如果事先安装了 vue-cli 1.x 或者 vue-cli 2.x,要先卸载掉)
$ npm uninstall vue-cli -g
2、安装Vue-cli
$ npm install -g @vue/cli
# 查看版本
$ vue --version
@vue/cli 4.5.15
1.2 项目中的命令
这块为了方便以后查找,所以放到了上面。
1.2.1 安装 antd
可以去 antd 官网查看如何安装 antd,文档中,右上角有版本选择。我这里选择的3.0, 如果你选择的是1.7版本,可能会没有后面的 @next。
$ npm install ant-design-vue@next --save
1.2.2 引入 ts
$ npm install --save-dev typescript
$ npm install --save-dev @vue/cli-plugin-typescript
1.2.3 安装axios
$ npm install --save axios
$ npm install --save es6-promise
官方文档:
axios 依赖原生的 ES6 Promise 实现而被支持.
如果你的环境不支持 ES6 Promise,你可以使用 polyfill.
虽然 Axios 的文档说了支持 IE8,但文档最下面又说,前提是你的环境(浏览器)支持 promise,如果你不用关心浏览器兼容,那就不用安装 es6-promise。
二、创建配置
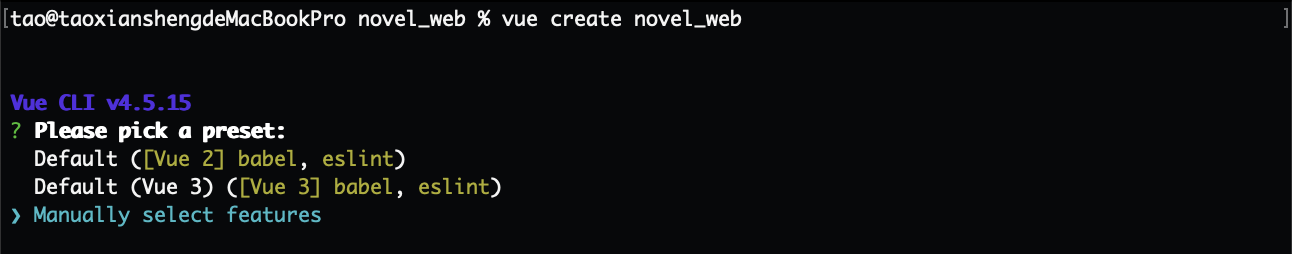
2.1 执行创建命令
# vue会自动创建一个 项目名的文件夹,然后生成文件到这个文件夹中
$ vue create 项目名
2.1 pick a preset
选择 Manually select features 手动配置

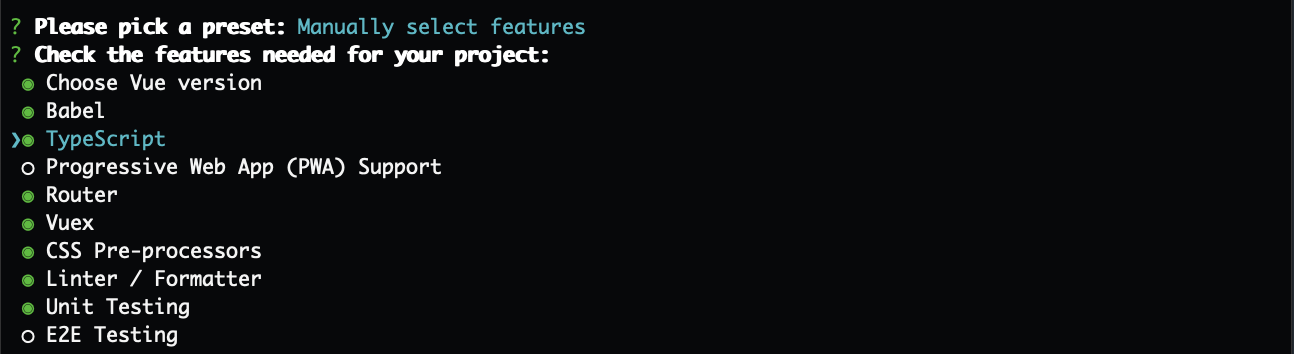
2.2 check the features
按照图中选项配置,点击空格选择选项。 Unit Testing 测试单元可以不选择

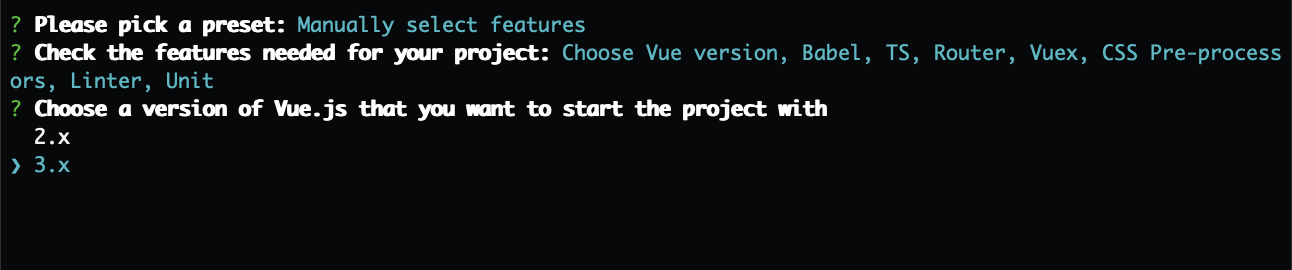
2.3 选择vue版本
注意:如果老版本 没有更新 不会出来 vue 2 和 3 这个选项的。这个时候可以回到第一步,卸载重新安装vue。(这里选择3.x)


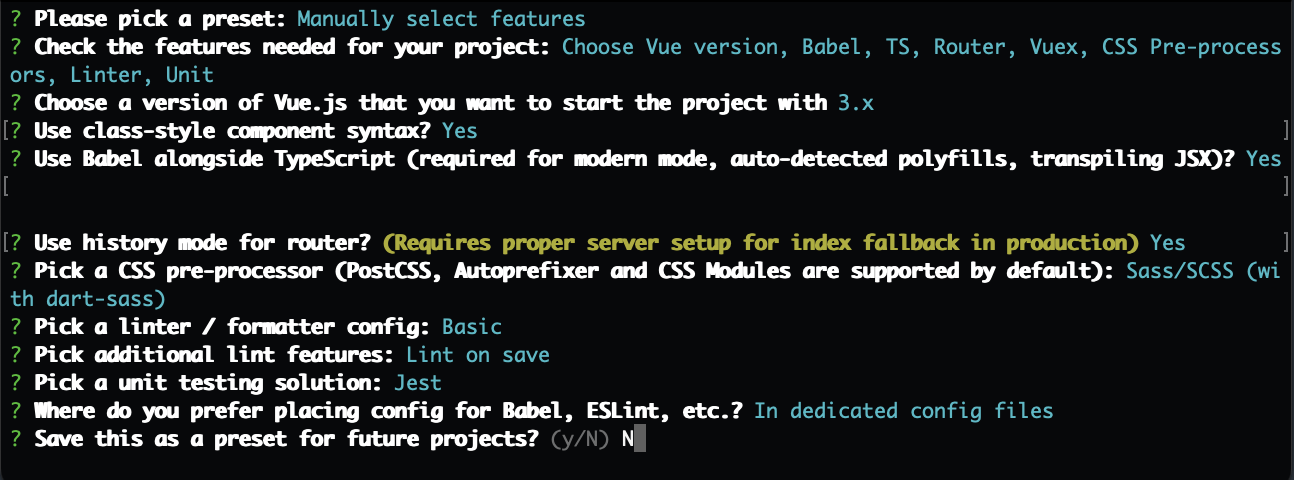
2.4 细节配置
后面的步骤选项如果有经验的话可以直接按照上图配置。后面可以看到我填写的每一个选项。
如果不明白可以跟着下面一步一步来。
2.5 Use class-style component syntax? Yes
是否使用Class风格装饰器?
选择Yes,即原本是:home = new Vue()创建vue实例,使用装饰器后:class home extends Vue{}
2.6 Use Babel alongside TypeScript (required for modern mode, auto-detected polyfills, transpiling JSX)? Yes
使用Babel与TypeScript一起用于自动检测的填充?
2.7 Use history mode for router? (Requires proper server setup for index fallback in production) Yes
路由使用历史模式?
选择Yes,这种模式充分利用 history.pushState API 来完成 URL 跳转而无须重新加载页面。
2.8 Pick a CSS pre-processor (PostCSS, Autoprefixer and CSS Modules are supported by default): Sass/SCSS (with dart-sass)
使用什么css预编译器?
Sass 和 Less 都使用的是标准的 CSS 语法,因此如果可以很方便的将已有的 CSS 代码转为预处理器代码,默认 Sass 使用 .sass 扩展名,而 Less 使用 .less 扩展名。
Stylus 支持的语法要更多样性一点,它默认使用 .styl 的文件扩展名
- node-sass是自动编译实时的
- dart-sass需要保存后才会生效
2.9 Pick a linter / formatter config: 选择Eslint代码验证规则(我们选择ESLint + Standard config 标准配置)
2.10 Pick additional lint features: 选择什么时候进行代码规则检测(我们选择保存时进行检查)
❯◉ Lint on save // 保存时检测
2.11 Pick a unit testing solution: Unit Testing 单元测试(我们选择Jest )
2.12 Where do you prefer placing config for Babel, ESLint, etc.? In dedicated config files (您希望Babel, ESLint 配置的存放位置,我们选择在专用的配置文件中)
❯◉ In dedicated config files //在专用的配置文件中
◯In package.json //在package.json
Save this as a preset for future projects?(y/N) (是否保存配置 )
可以选择Y ,如果选择保存,保存后下次构建项目的时候就可以直用这次的配置构建项目
2.13 创建完成

2.14 运行项目
$ cd 项目目录
$ npm run serve

三、
把Axios 配置成 Vue插件
把 Axios 封装成 Vue 插件,可以直接在 Vue 组件里使用 this.xxx 的方式来调用。Axios本身并没有封装,所以这里我们自己来把它封装成 Vue 组件。
第一次封装
这里是将 Axios 封装成组件,后面会上全部代码,包含拦截器功能,验证token失效,跳转页面。
AxiosPlugin.js
require('es6-promise').polyfill() //引入一次就行
import axios from 'axios'
// 创建 axios 实例
// 这里 export 的原因是方便组件外使用 axios
export const Axios = axios.create({
//baseURL: process.env.BASE_API, // node环境的不同,对应不同的baseURL
// baseURL: 'http://localhost:8181',
withCredentials: true, //允许携带cookie
timeout: 1000 * 30,
})
如果使用跨域功能,这里不需要写 baseURL,我这里使用了跨域,所以这里注释掉了。
比如我跨域的时候使用的是 /proxy。 那么我url 只需要写 /proxy/login这种方式即可。
运行时,会自动替换 /proxy 为设置的接口域名。
proxy: {/*处理跨域,本地代理转发*/
'/proxy': {
target: 'http://localhost:8080', // 接口域名
secure: false, // 如果是https接口,需要配置这个参数
changeOrigin: true, //是否跨域
pathRewrite: {
'^/proxy': ''
}
},
main.js
在 main.js中引入并 use,from 这里有个 . ,本地,不加好像会去仓库查找。
import Vue from 'vue'
import AxiosPlugin from './plugins/AxiosPlugin'
Vue.use(AxiosPlugin)
使用:
//参数
let params = {
'account' : 'admin',
'password' : 'admin'
}
//网络请求
that.$http.post('/proxy/login', params).then(res => {
console.log(res)
}).catch(error => {
})
当然也可以通过 import 引用。不过封装成了组件,直接使用上面的方式就可以了
// POST
import { Axios } from 'xxx/xxx/AxiosPlugin'
Axios.post(url, params)
完整封装
关于里面的 url 配置,请看上面的第一次封装介绍。
AxiosPlugin.js
require('es6-promise').polyfill() //引入一次就行
import axios from 'axios'
// 创建 axios 实例
// 这里 export 的原因是方便组件外使用 axios
export const Axios = axios.create({
// baseURL: 'http://localhost:8181',
withCredentials: true, //允许携带cookie
timeout: 1000 * 30, //超时时间, 毫秒级, 1000 * 多少秒就可以了
})
// 将 Axios 实例添加到 Vue 的原型对象上
export default {
install(Vue) {
Object.defineProperty(Vue.prototype, '$http', { value: Axios})
}
}
//POST 传参序列化,根据需求来。不一定用的到序列化 --> 在发送前做的操作
Axios.interceptors.request.use(config => {
console.log('发送请求前的操作')
// 设置以 form 表单的形式提交参数,如果以 JSON 的形式提交表单,可忽略
//我这里使用的json数据,所以注释掉了
// if(config.method === 'post'){
// JSON 转换为 FormData
// const formData = new FormData()
// Object.keys(config.data).forEach(key => formData.append(key, config.data[key]))
// config.data = formData
// }
//这里用来做验证的。
//我这里是 uid 和 token放在了header里面请求验证。
if (localStorage.getItem('token')) {
config.headers['uid'] = localStorage.getItem('uid')
config.headers['token'] = localStorage.getItem('token')
}
return config
}, error => {
alert("错误的传参", 'fail')
return Promise.reject(error)
})
// 返回状态判断 (添加响应拦截器)
Axios.interceptors.response.use(res => {
//对响应数据做些判断,如果返回的状态码代表token失效
//跳转到 `/` 登录页。 其他的异常状态码,也可以在这里添加提示
if (res.data.code == 4001) {
location.href = '/'
}else if (res.data.code != 0) {
alert(res.error_msg)
return Promise.reject(res)
}
//这里直接返回的是 res.data,就是服务端返回来的数据内容。
//可以根据自己的需求,决定返回的是 res.data,还是 res
return res.data
}, error => {
console.log('封装的异常: ', error)
if(error.response.status === 401) {
// 401 说明 token 验证失败
// 可以直接跳转到登录页面,重新登录获取 token
location.href = '/login'
} else if (error.response.status === 500) {
// 服务器错误
// do something
return Promise.reject(error.response.data)
}
// 返回 response 里的错误信息
return Promise.reject(error.response.data)
})
调用
XX.vue
|
|