从iOS 13系统开始,开启了App的深色模式的大门。因为AppStore审核指南提出:从2020年4月30日开始,所有提交至App Store的iPhone App都必须使用 iOS 13 SDK或更高版本来构建。以后的app都需要支持暗黑模式了。
一、暗黑模式
1、 UIUserInterfaceStyle(页面模式的枚举)
1
2
3
4
5
6
|
@available(iOS 12.0, *)
public enum UIUserInterfaceStyle : Int {
case unspecified = 0
case light = 1
case dark = 2
}
|
2、暗黑模式监听:
1
2
3
4
5
6
7
|
///监听模式的变化
override func traitCollectionDidChange(_ previousTraitCollection: UITraitCollection?) {
super.traitCollectionDidChange(previousTraitCollection)
if traitCollection.hasDifferentColorAppearance(comparedTo: previousTraitCollection) {
//模式发生变化会回调这里
}
}
|
3、获取当前模式
1
2
3
4
5
6
7
8
9
10
|
if self.traitCollection.userInterfaceStyle == .dark {
// Dark
print("是dark模式、。。。")
} else if self.traitCollection.userInterfaceStyle == .light {
// Light
print("是light模式、。。。")
} else {
//unspecified
print("是unspecified模式、。。。")
}
|
二、创建动态颜色
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
|
extension UIColor {
/// 动态颜色
class func color(lightColor: UIColor, darkColor: UIColor) -> UIColor {
if #available(iOS 13.0, *) {
// UITraitCollection
return UIColor { (traitCollection) -> UIColor in
//我这里只有两种颜色,所以if,else就可以。如果需要,可以看下面的注释方法
if traitCollection.userInterfaceStyle == .dark {
return darkColor
} else {
return lightColor
}
//switch traitCollection.userInterfaceStyle {
//case .light:
// return lightColor
//case .dark:
// return darkColor
//case .unspecified:
// return lightColor //如果有需求,这里可以设置
//@unknown default:
// return lightColor
//}
}
}
return lightColor
}
}
|
三、Assets.xcassets Color set/ Image set
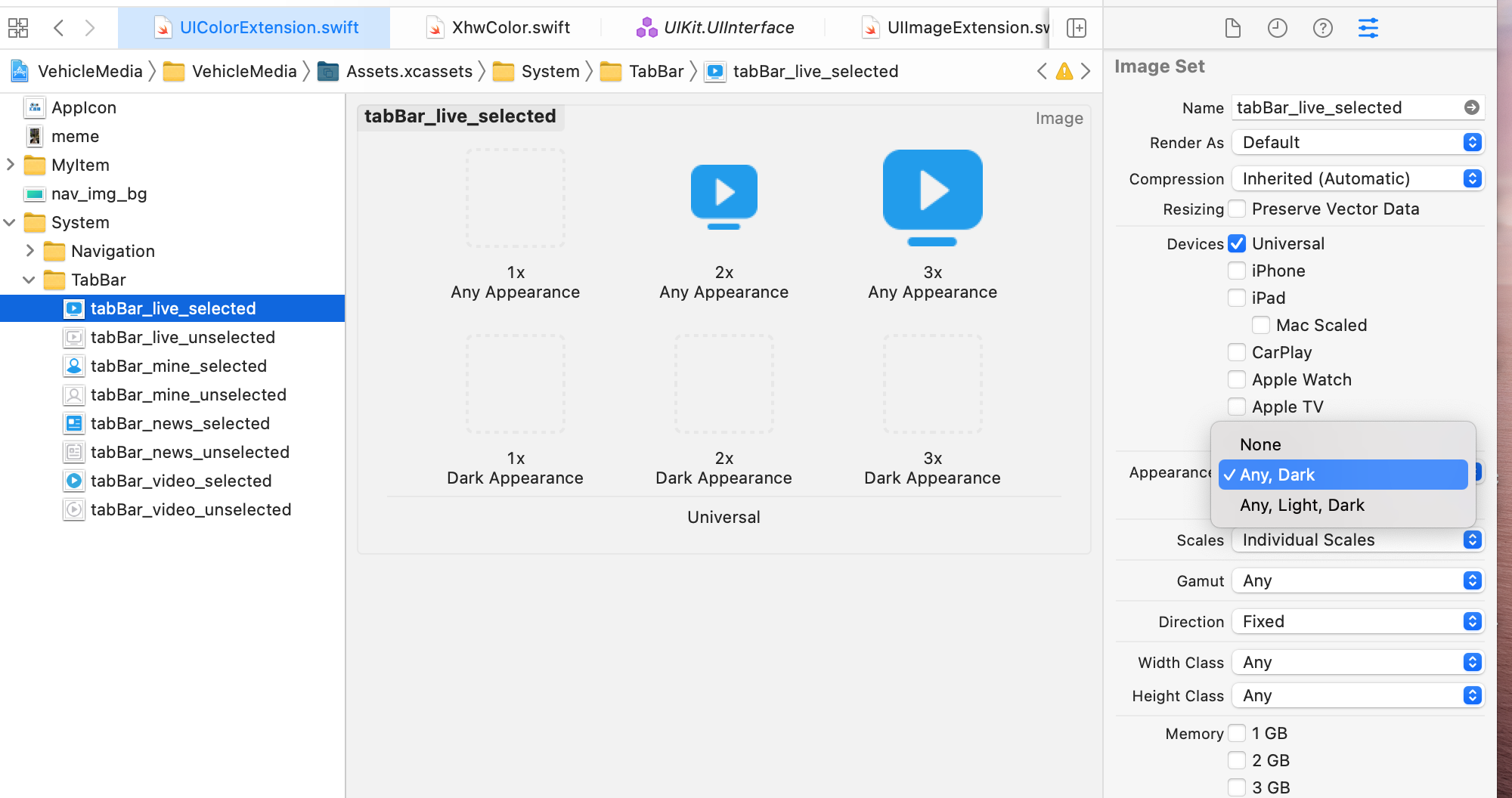
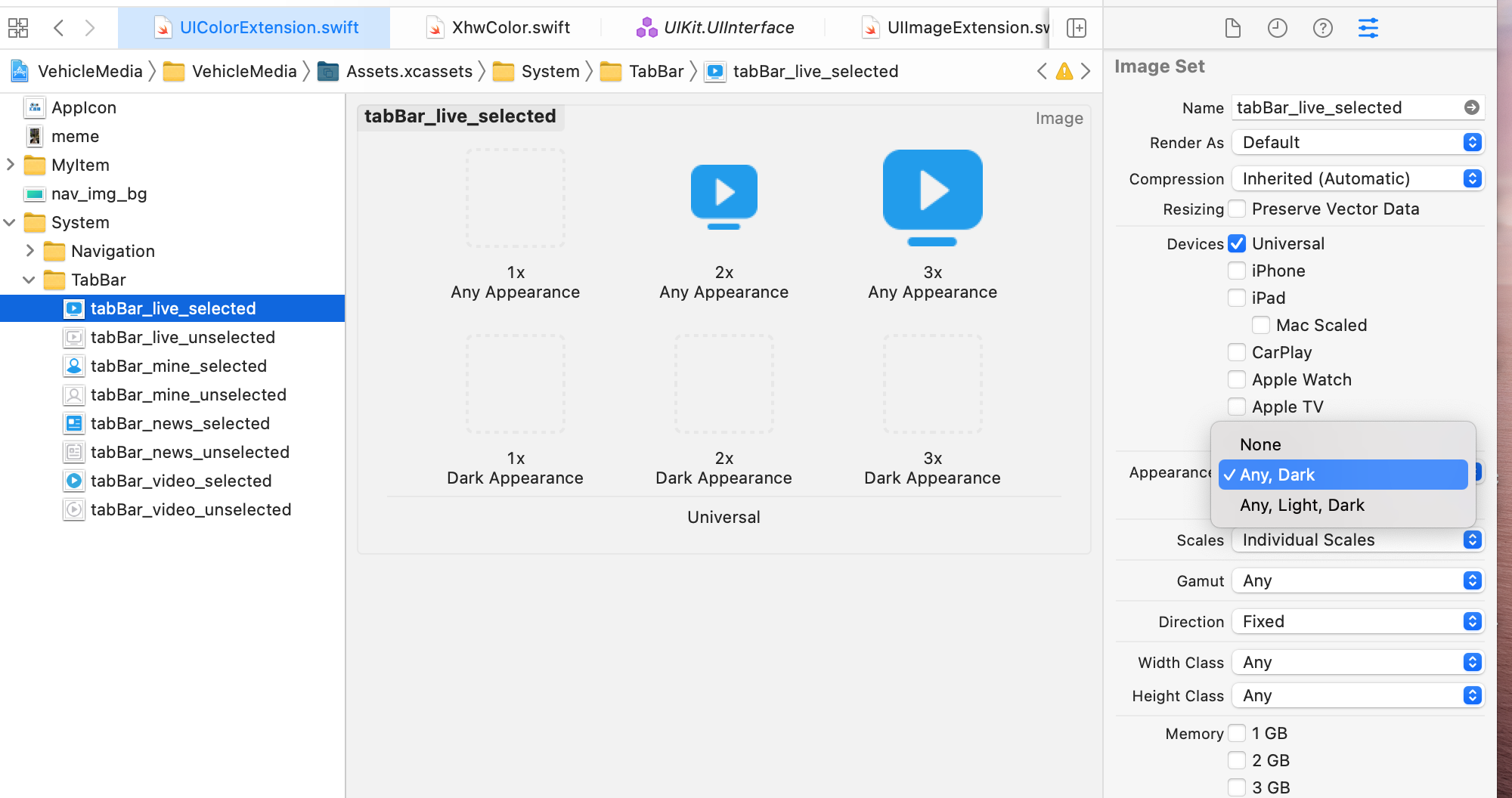
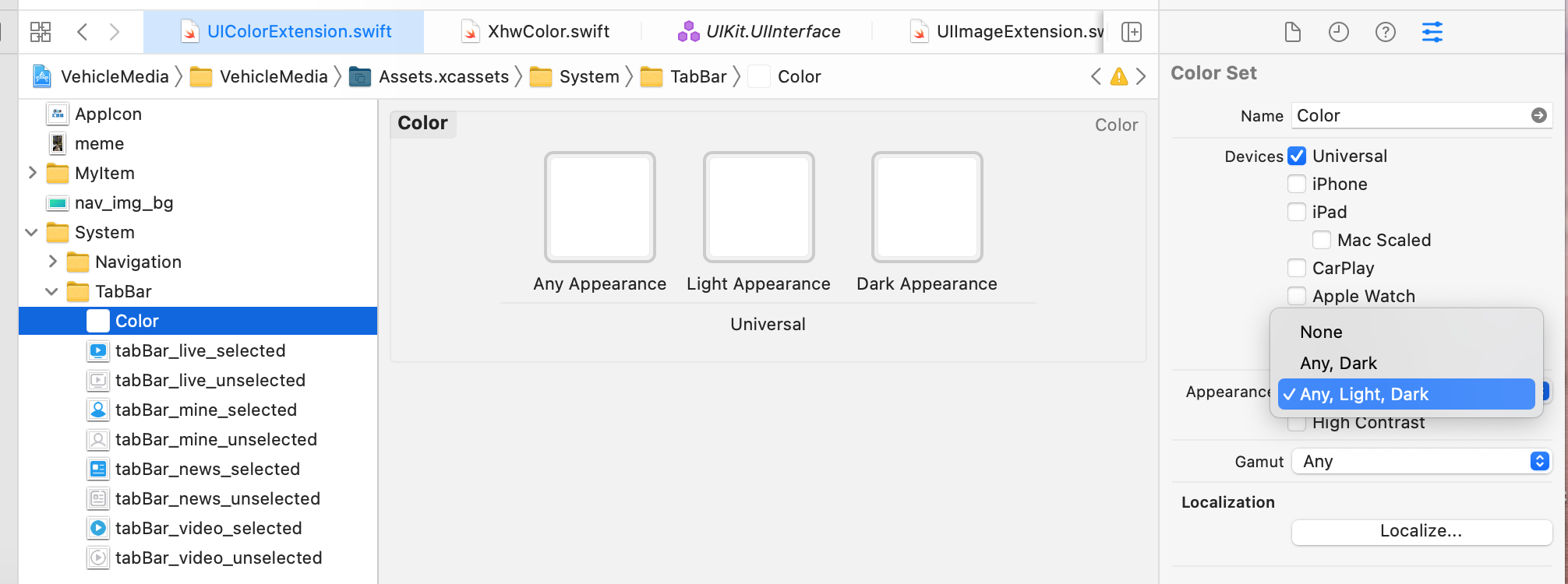
1、 设置动态图片。选择右侧第四个标签栏。在下面选择 Appearance,弹出的弹框里,可以根据需求选择 Any, Dark 或 Any, Light, Dary 模式。

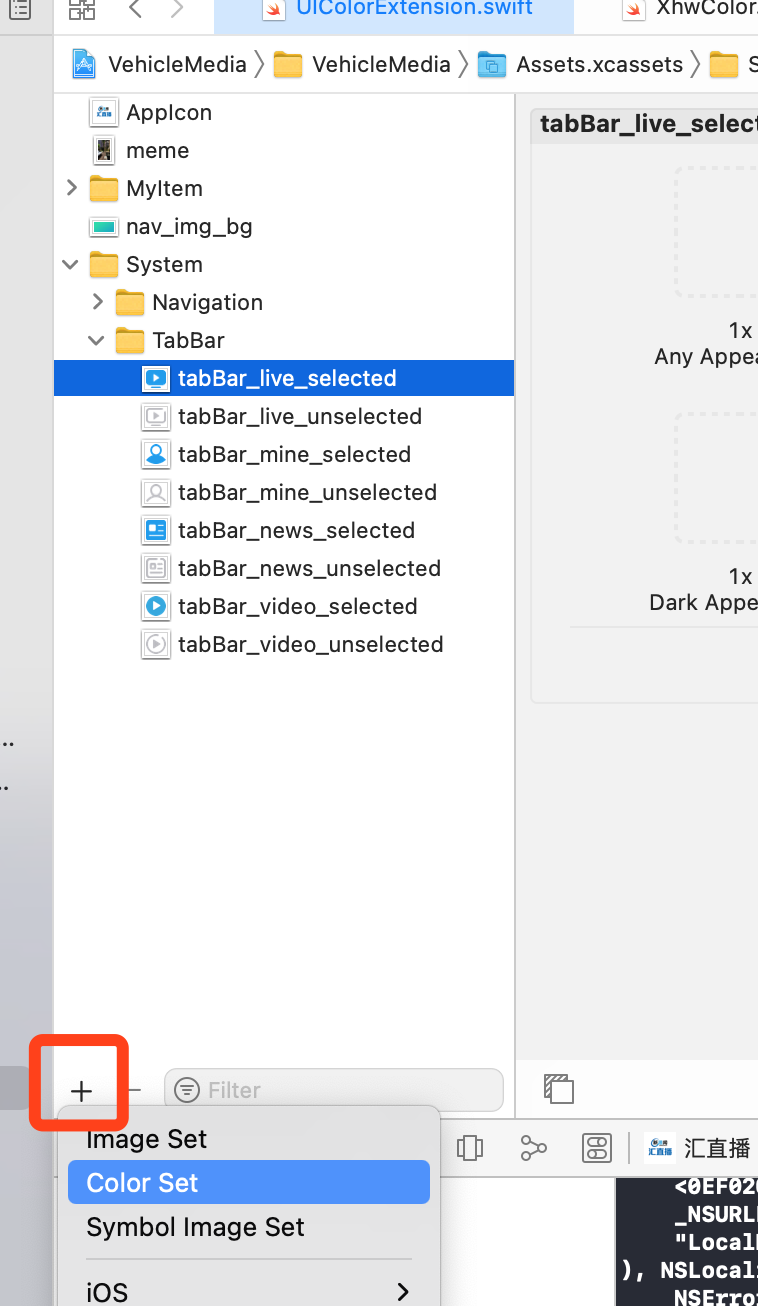
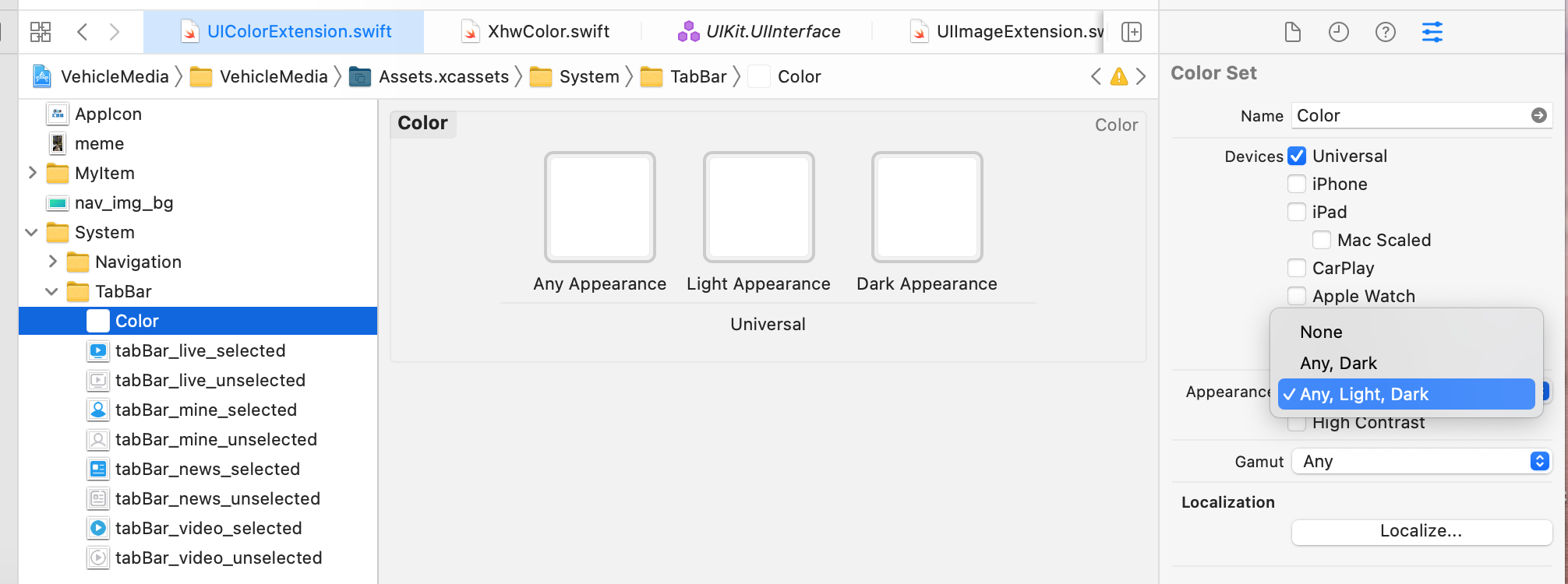
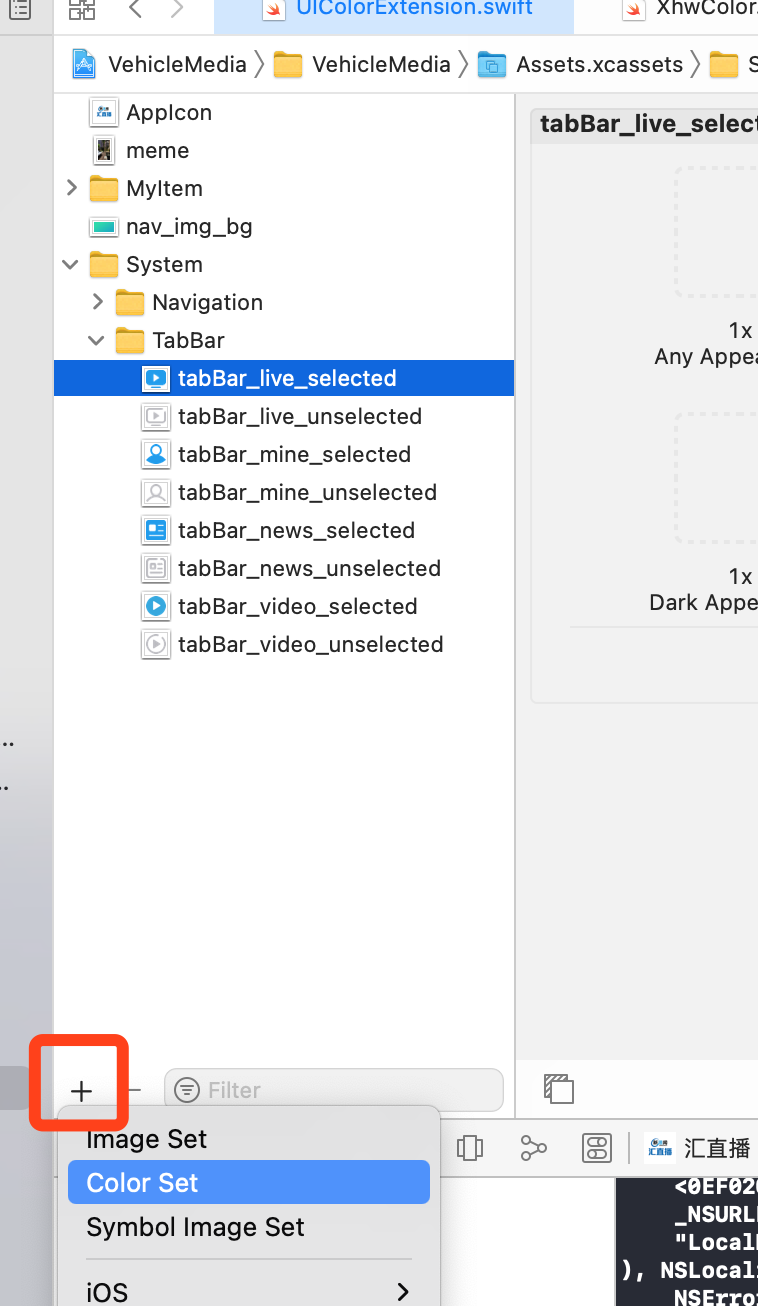
2、设置动态颜色,点击下方的加号,然后选择 Color Set。然后按照设置动态图片的方式,设置动态颜色即可


3、代码的使用
这里只记录颜色,图片的方式还是不变的。
1
2
3
4
5
6
7
8
|
//Color Set是ios >= 11才能使用的,如果app仍然支持 iOS 11以下的,需要判断。
//如果支持版本 >= 11,不需要判断
if #available(iOS 11.0, *) {
self.view.backgroundColor = UIColor(named: "lgl_test")
} else {
///设置低于iOS11系统下展示的颜色
self.view.backgroundColor = UIColor.red
}
|